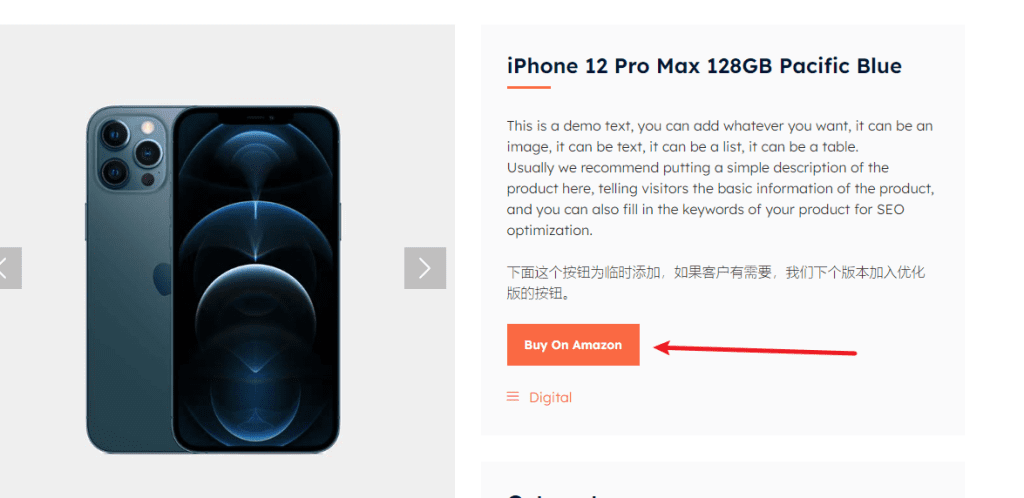
例如这个演示产品的亚马逊购买按钮
https://qihang.quhenet.com/product/iphone-12-pro-max-128gb-pacific-blue/

切换到文本模式,粘贴下面的代码进去,就会出现和演示站一样的按钮效果。截图中红色下划线部分分别为链接和按钮名称。

<a style="display: inline-block; background: #fa6943; color: #fff; font-size: 14px; line-height: 28px; padding: 10px 20px; font-family: work sans,lexend,sans-serif; font-weight: 600; z-index: 1; position: relative;" href="https://www.amazon.com/US/s?k=US" target="_blank" rel="noopener">Buy On Amazon</a>